Frontend

BrandBird - Powerful image, mockup & screenshot editor for entrepreneurs
brandbird.appCreate in seconds beautiful screenshot mockups and graphics for your website, UI, social media, blog posts, newsletters, and landing pages.
Clerk | Authentication and User Management
clerk.comThe easiest way to add authentication and user management to your application. Purpose-built for React, Next.js, Remix, and “The Modern Web”.
Twitter Card Preview Tool | RenderForm
renderform.ioPreview a Twitter Card Post and see how it will look like if you post it on your Tweeter Feed.
Railway
railway.appRailway is an infrastructure platform where you can provision infrastructure, develop with that infrastructure locally, and then deploy to the cloud.
Component Party
component-party.devWeb component JS frameworks overview by their syntax and features: Svelte 4, React, Vue 3, Angular, Lit, Vue 2, Ember, SolidJS, Alpine, Mithril, Aurelia 2, Qwik, Marko, Aurelia 1, Svelte 5 (preview)Introduction – react-tweet
react-tweet.vercel.appEmbed tweets in your React application.Million.js
million.devThe Virtual DOM Replacement for React
Easing Gradients
larsenwork.comSupercharge your gradients with non-linear color mix and custom color spaces.Carousel | GUI Challenges
gui-challenges.web.app🤓
Mesh — Create beautiful SVG gradients
mesh.aarv.meMesh allows you to create stunning mesh gradients and export them as SVG, completely for free.
Svgl
svgl.vercel.appA beautiful library with SVG logos
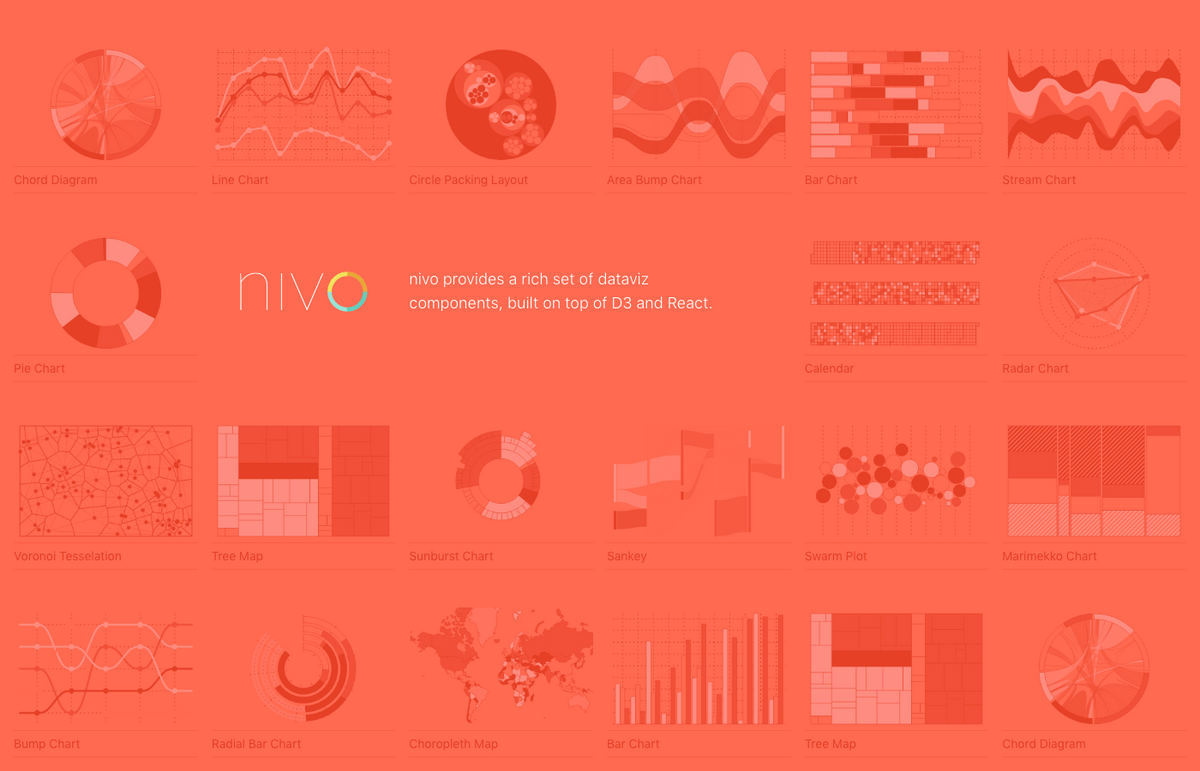
Home
nivo.rocksSupercharged React dataviz components.
Lightning CSS
lightningcss.devAn extremely fast CSS parser, transformer, bundler, and minifier.
Aceternity UI
ui.aceternity.comBeautiful Tailwind CSS and Framer Motion Components, built with Next.js and TypeScript.
Notion Avatar Maker
notion-avatar.vercel.appAn online tool for making notion-style avatars.Grayscales
grayscal.esBeutiful and clean grayscales to use in your projects.
10.000+ Themes for shadcn/ui
ui.jln.devExplore 10.000+ themes for shadcn/ui and easily copy them into your project. Or just create your own theme from scratch!
NextUI - Beautiful, fast and modern React UI Library
nextui.orgMake beautiful websites regardless of your design experience.
Payload CMS | Node & React TypeScript Headless CMS
payloadcms.comPayload is an open source, headless CMS and application framework built with TypeScript, Node.js, and React.
Resend
resend.comBuild, test, and send transactional emails at scale.
Instatus - Get a quick & beautiful status page!
instatus.comGet a beautiful status page that's free forever on Instatus.
Defensive CSS
defensivecss.devPractical CSS and design tips that helps in building future-proof user interfaces.
High-quality videos on frontend development
buildui.comLearn how to build modern user interfaces for the web.TypeHero
typehero.devLevel up your TypeScript skills with interactive exercises
Introducing Visual Copilot
velocity.builder.ioWatch this to transform how quickly you launch projects.
Gitness: Open-Source Code Hosting & CI/CD Pipeline Engine
gitness.comUnlock superior Git workflows with Gitness. Experience seamless code reviews, robust CI/CD solutions, and up to 4x faster pipeline execution. Begin your journey in just 30 seconds.Understanding Accessibility
understandingaccessibility.comnull
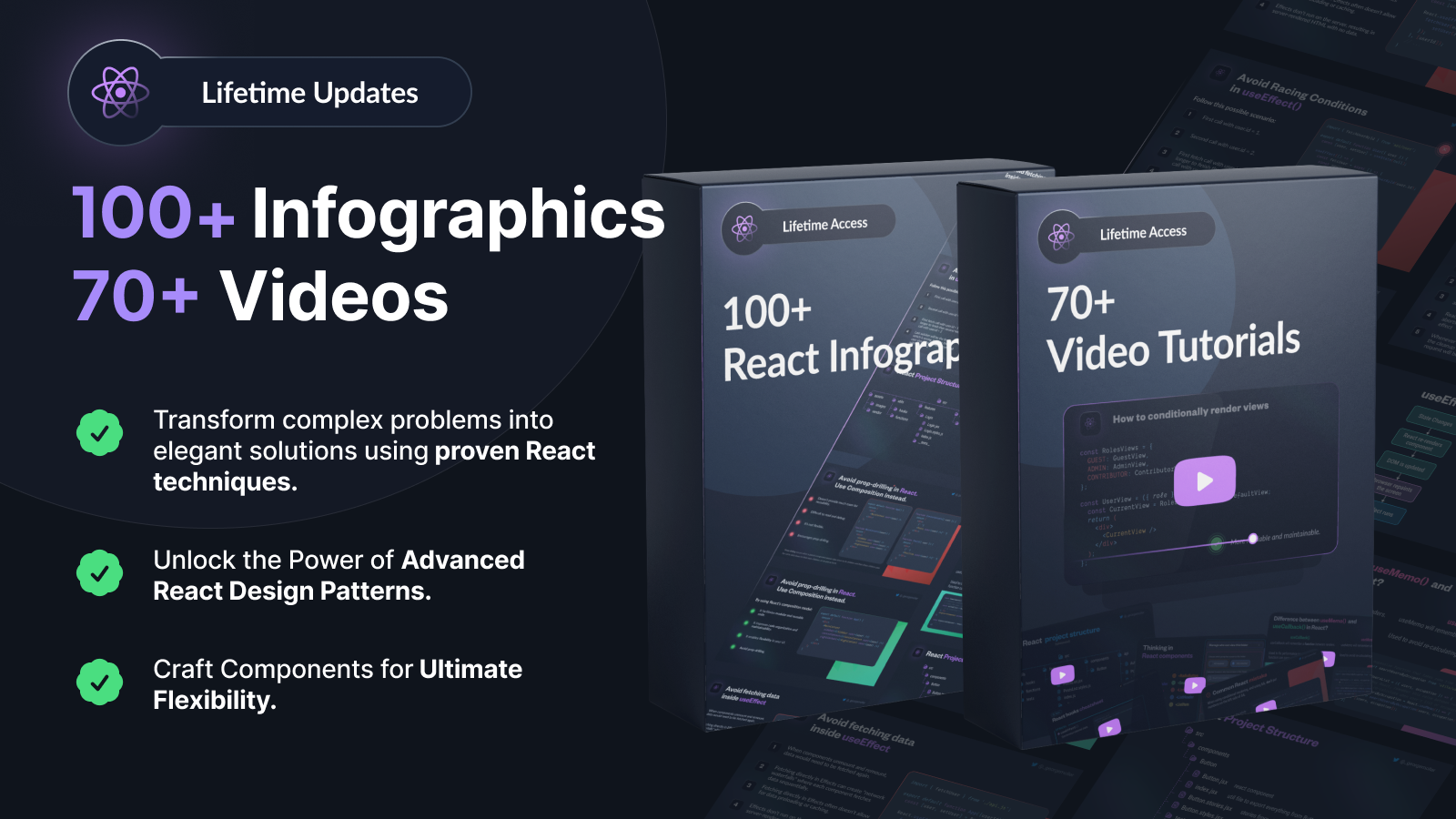
100+ React Infographics and 70+ Video tutorials
master-react.georgemoller.comEmpower Your Frontend Journey with 100+ Insightful Infographics and 70+ videos for Crafting Exceptional Web Experiences!
imgsrc
imgsrc.ioGenerate beautiful Open Graph images with zero effort.
12 Days of Web
12daysofweb.devA year-end celebration of fundamental web technologies: HTML, CSS, and JavaScript.
Animations on the web
animations.devA course that teaches you how to craft animations that make people feel something.
Tailwind CSS Color Generator | UI Colors
uicolors.appGenerate, edit, save and share Tailwind CSS color shades based on a given hexcode or HSL color.
page-speed.dev
page-speed.devSee and share Core Web Vitals and PageSpeed Insights results simply and easily.GitButler | Your Code Concierge
gitbutler.comGitButler, developed by the founder of GitHub and the author of the Git Pro book, is a next-gen git client enhancing your coding process. It creates commits, drafts commit messages, and introduces automatic versioning to your git working directory - all to let you concentrate on crafting code. GB turns repositories into an information hub. Ask questions about the history and usage of features or components directly. The ability to replay past coding sessions helps you retrace your steps and quickly get back into the workflow. Designed to complement, not replace, your existing tools, GitButler seamlessly fits into the workflow of individual developers and teams alike, making coding more efficient and focused.That's all for now. Come back later for more.